I have really enjoyed this required blogging this spring. I made my first blog in 2008 when I was in 13. I wrote a blog on & off for three years from 2011 until I stopped from lack of free time. It was a shame since I was really surprised that I enjoy blogging as much as I do as part of this course.
I still invested lots of time on my blogs visual look and learned many tips and tricks during that time. Here is some that I have implemented or previously used on my blog.
How to get the picture as wide as a text?
First of all, you have to find out how wide your text part of your blog is. This is found under the Theme- section. Click Edit, and select the Adjust with. There you can see what is the width of your whole blog and the column section. With little math, you are left with the width of your text area. My blogs texts area is 1000 px wide but I edit my pictures to be 900px so it sits nicely together.
There are multiple free softwares on the internet to size down your pictures, so you don't need Photoshop for that. Why I recommend this; well take a look and say which one of these previews look better;


There are as many banners that there are blogs.
What comes to your banner, that is for you to decide; I recommend your banner to be as wide as you blog is. In my case, my banner is bit smaller since the default size is 60 px smaller than the width of my blog. Again, you don't need photoshop to create your banner, use Canva instead. If you already have a picture you want to use, you can smaller it to the desired size using free online tools. Note that good banner should not be too high. Take into consideration what your blog looks like when you first land on it.
While uploading your banner from "ulkoasu" part of the settings, select "Otsikon ja kuvauksen tilalla" ( instead of headline & insert") to hide the headline of your blog.
If you want your banner to be smaller, but centered; here is a trick;
#header-inner img {margin: 0 auto;}
The above is CSS- code that can be used to change your blog's appearance when normal tools can't. That particular code is for centering the banner.
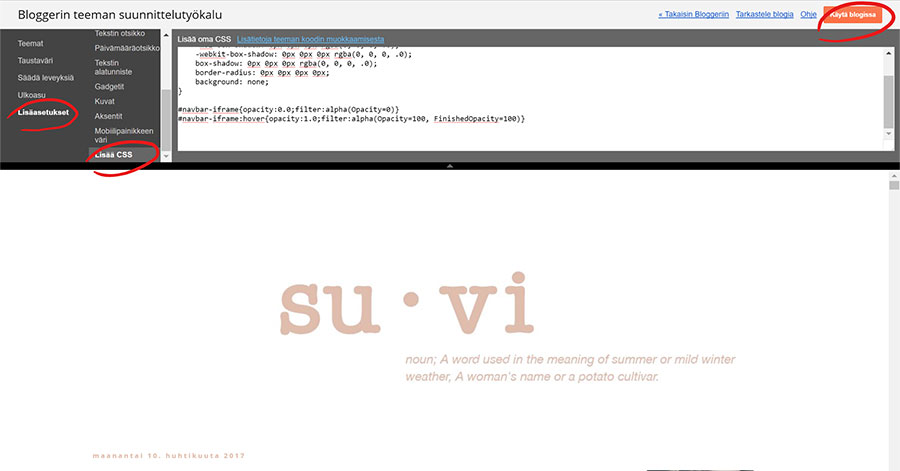
You can add CSS- codes while editing your theme. Click more settings and scroll down to CSS and paste your code to there. Click apply (käytä blogissa) after this to save the settings.

Removing the picture boxes
Blogspot has one little thing that annoys me when it comes to pictures. While back when I was updating a photography blog, it really struck out. The borders around the pictures. Code for that;
.post-body img, .post-body .tr-caption-container, .ss, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: none !important;
border: none !important;
background: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
Don't leave anything out.
Side banner links
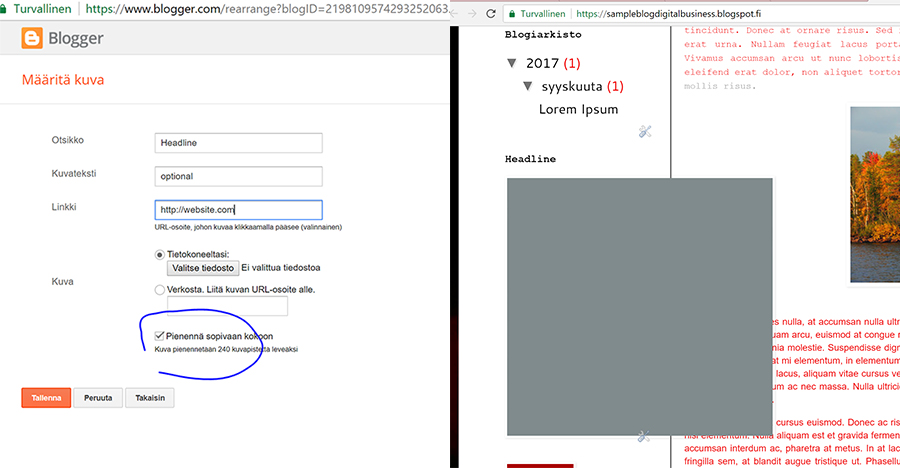
You can add more gadgets from the "ulkoasu" - menu. Click "add a gadget" and select "picture". You can find free social media icons for example here.
Then fill in the information you want, don't forget the link you want the picture to take you. Make sure the click "Make picture thisandthis wide" to avoid the following situation;

Other code magic
With little code magic, you can also choose any color ever for your highlight color, from not only those you can choose in a text editor, for example, the pink I use is #e1bcac. When writing your text, highlight the text you want to change color, and then change it any color. Then go to HTML side of the editor and find the text chapter you just highlighted. Find the part that says; color: #ea9999, or any other number in this case. If you changed it to red it would be #FF0000 and so on. Change this color number to whatever number you want, in my case, it is the #e1bcac so it matches to my other visual elements on the site.
If you want to find your own color to use, here is a useful link.
If you want your sidebars pictures to appear without a headline, for example, if you want them to be just pictures add <!> in the "headline" part when editing the gadget box. Also If you want to line your text to multiple lines in the sidebars use a <b /> in between the lines. <b/ > is equal to pressing enter in your HTML code.
I have also hidden my navigation bar, which is also a CSS code you can add while editing your theme;
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
Also a good tip, you want to be able to edit your text in HTML - mode in text editor and are writing your text somewhere else than blogspots text editor. If you paste your texts from there straight to the normal text editor, your text on the HTML side will look very confusing, since you will paste also all the preset design your text have with the text. Meaning fonts, sizes etc. So If you have selected a font you want to use in your blog, it will not show. Cure to this is to paste text straight to the HTML side.
Centering your post headline and date happens also in CSS editor with this little piece of code;
.post-title {
text-align:center;
}
For the headline and this for the date;
.date-header {
text-align:center;
}
There are multiple ways to edit the appearance of your blog. There is no right way, there is only your way. Go and be creative with your blog.

Ei kommentteja:
Lähetä kommentti